last updated: dec 26th 2025
Stuff I like and keep in mind when designing, filling my webbed site(s) and appreciate on others! Feel free to use this as a guide (its kinda written like one), its meant to be helpful but please keep in mind this is my opinion & experience.
Contrast, colors and text.
Colors are fun aren't they? But make it make sense. Red text, neon green background? Does that sound good to you? Most likely not. However it's a design element that is commonly used, especially in "old web design" pages (coded to look like back then). Please. Stop doing this. Old sites, and design in general can be done in better ways than that. I enjoy browsing indie websites, archives and collections of old sites and literally 5% of them are eyevomit. Or lets take the opposite. Low contrast pastel themed pages. Cute right? Actually yeah! I enjoy many of them. But for the love of god. CONTRAST. Pastel themes can actually be archived with readable font colors too. Back check!!
- if colorful, check if colors actually fit together
- less is more, limit the amount of colors
- old web ≠ eyecancer
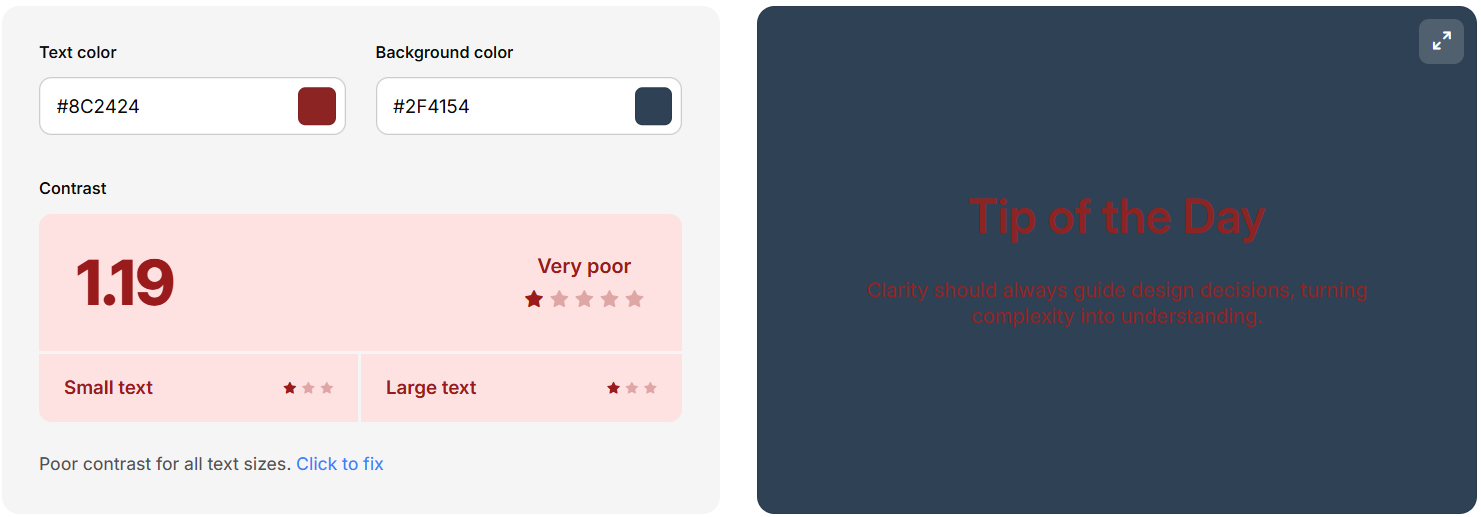
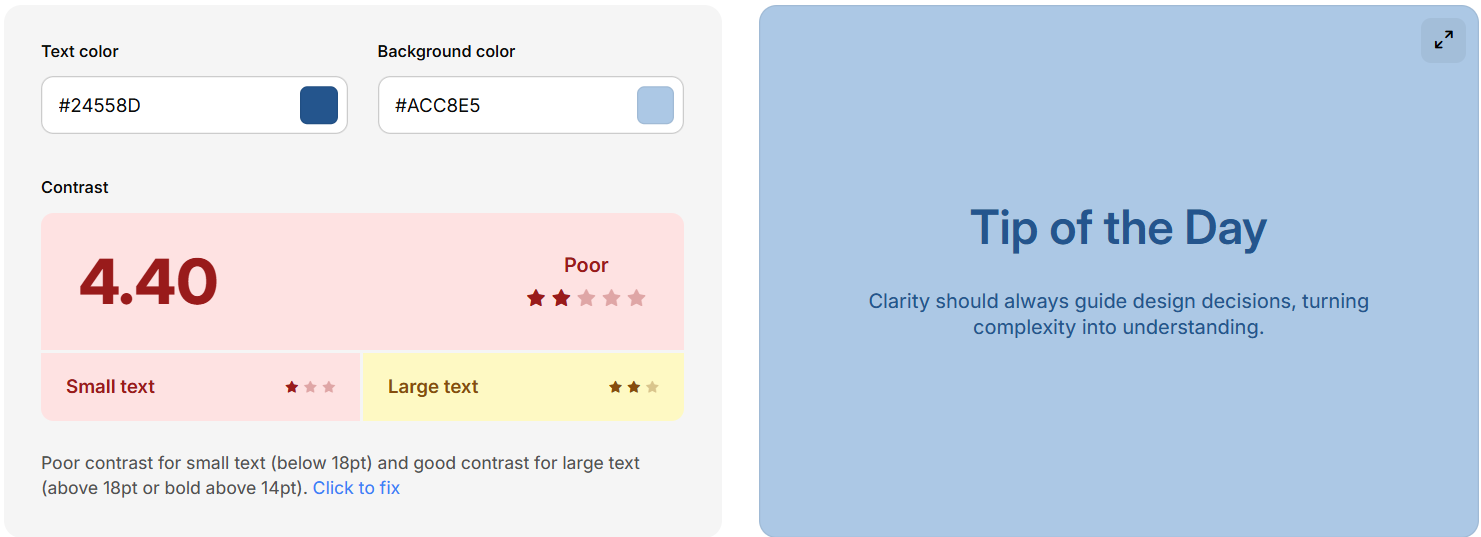
- avoid ultra-strong contrast, 40-80% offer comfort, depending on color
poor rating and hard to read

poor rating but still nicely readable

best and strong contrast, but hard to look at for some

Helpful links: Coolors contrast checker, Coolors Palettes
Text is texing in huge text walls? A lot of width? Try to make paragraphs & limit the space a bit! Don't seperate every two sentences, but make a break here and there, or if the topic slighly changes. Try to write easy-to diguest sentences without sounding too cryptic, especially on pages meant to be informative. Makes things easier to read for your visitors too.
- avoid big textwalls, make breaks
- don't go full width, esp. bad on large deskops
- make content easy to understand
Avoid overstyling by text formating or coloring every sentence & word differently that is meant to be important or a form of highlighting. What you wanted to highlight just turned into something people will most likely skip due to visual overflow. On a similar note... Fonts are cool. I love fonts, but that doesn't mean you should use 20 different ones on your site. Not only is this very bloaty, but your site might become unwatchable due to how confusing it is.
- only color in (highlight) actually important text areas
- minimize font use, 1-3 max, use readable fonts
- use i, u, s and b smart, not hard
Graphics/Images
Graphics are my favorite element on websites, my own included. But they can be used in good and in bad ways. You can add tons of images and decor and create an amazing page, or it can turn into a mess very quickly. The main and most common issue is inconsistency, size & lack of theme. Different styles in graphics clash In 9 cases out of 10. Either make your own graphics, edit them in a consistent style, or find graphics that look very similar to each other.
- consistent graphic style (on same page at least)
- check size & overlapping on zoom/in/out
- use small and compressed file graphics. not over 1MB unless absolutey necessary
- stick to jpg or gif unless you have a reason, or file size is already very small in other/original formats
- Galleries need small thumbnail versions, not the HD file
- remember to use lazyloading, priotising visible graphics
Welcome to my enter screen
You have probably seen it before. Landingpages. A screen that screams "Enter" - but why? Well it's a door to a website, a floor before you come inside. And to me, it's one of those things I find quite unecessary. That does not include content warnings or pages holding actual information. Those have a purpose. But rather simple "enter" sites. Sometimes you have a door, random image or just an enter text link.
- Let your actual homepage be the landingpage
- use enter screens if really necessary, to warn or inform
- If a specific graphic is your enter, mention or make it obvious where to click
Content holders & Boxes
Some like them, some hate them. Some use them, others don't. Both is neither good nor bad. It's more about when they are needed. Do you like using cool backgrounds, lots of colors, images and pattern? Put your text and your content in boxes. Simply because it otherwise turns into an unreadable thing. If you have a colorful pattern background with text on top, you obviously can barely view or read any of it. No box fan? Use super gentle low opacity pattern, only single colors or gradients for backgrounds instead of agressive graphics! OR simply stick to a simple background-color page design.
Padding
Padding is the space around inside elements. While there are uses for zero padding, nothing that hurts my soul more than no padding around any element on a page. Elements need space around them to appear more clear. This is mostly important with text, text shoudn't touch borders. But don't add too much, it makes the content inside more and more squished, we don't want that.
PS: margin is used outside an element, while padding is for inside (distance to border), which is what we are using here.
No Padding
Philo
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

Padding
Philo
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.

[... this document will be updated]